
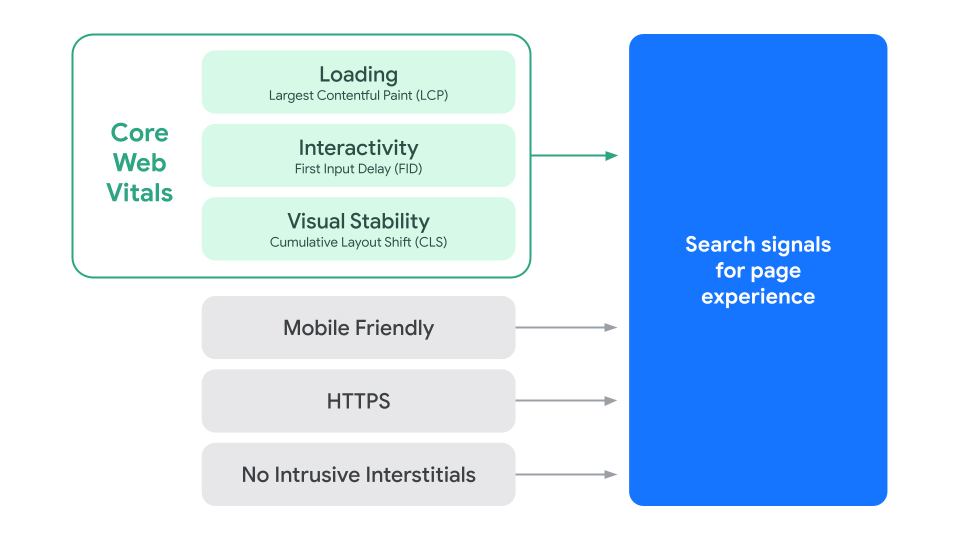
The signals from the Main Site Vitals that will value the user experience on the page are as follows:
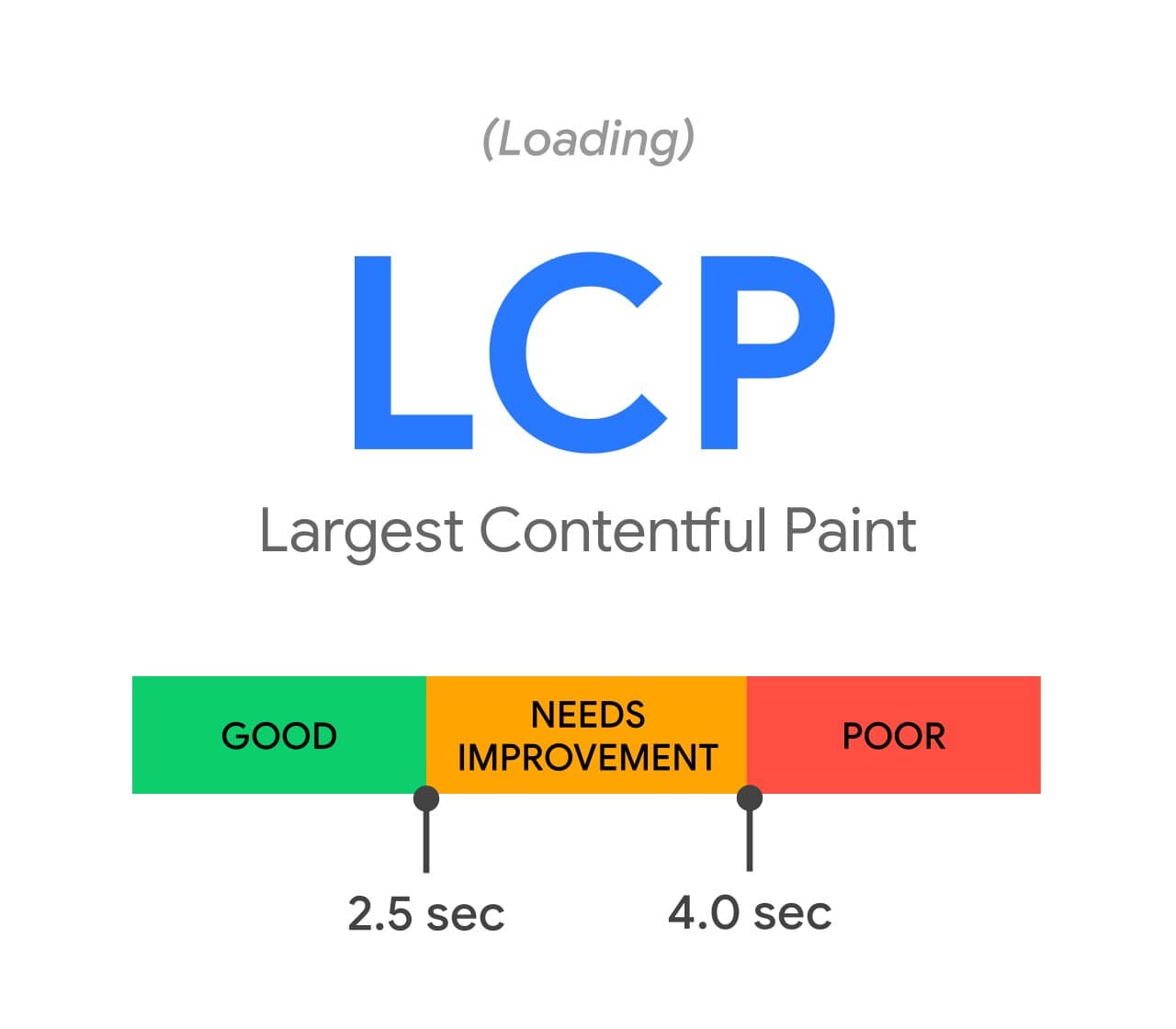
Largest Contentful Paint (LCP):
Tests how long it takes to load the key content. Ideally, it's expected to take less than 2.5 seconds.

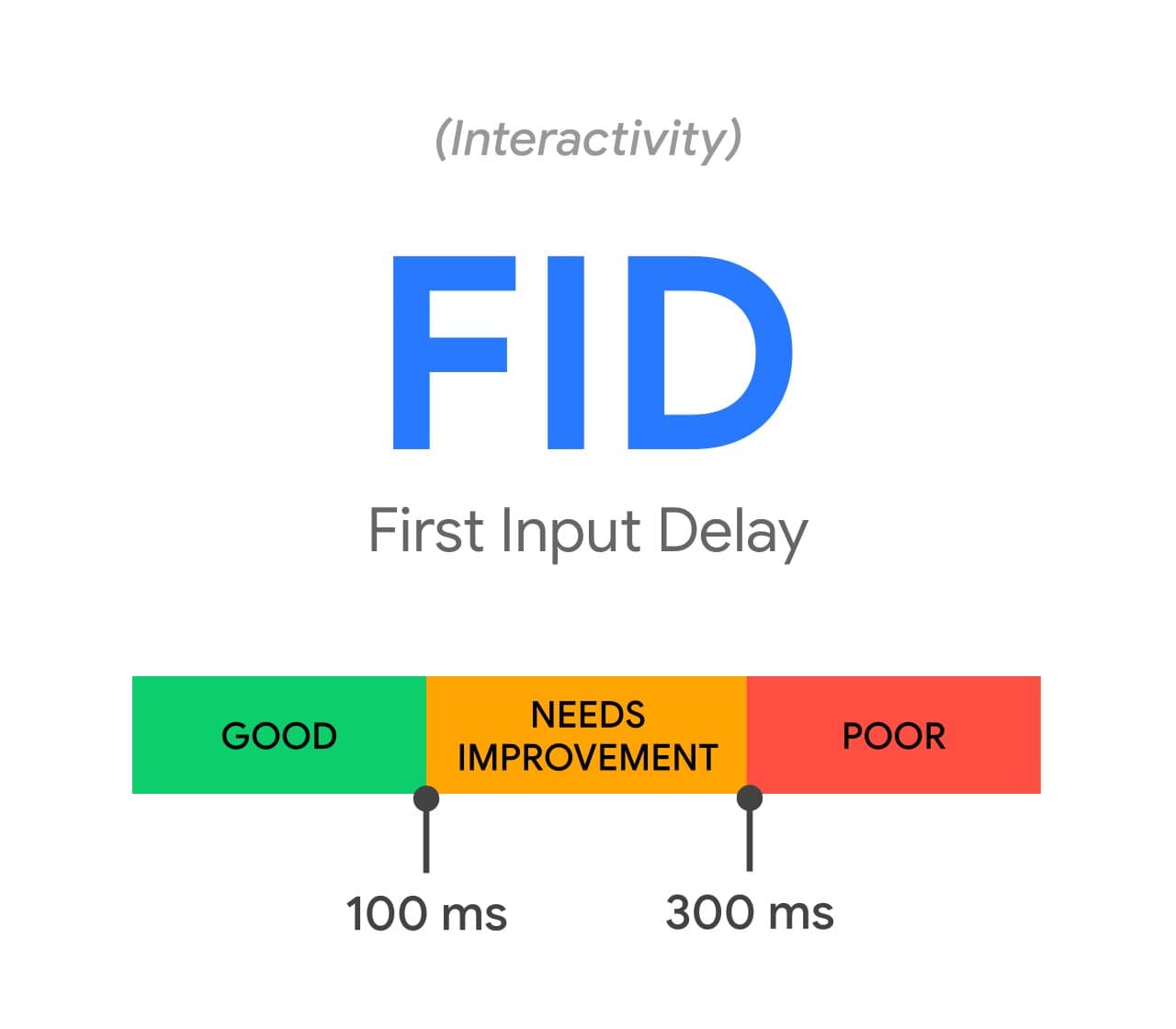
First Input Delay (FID):
The time it takes for a website to be functional. Optimally, this could take less than 100 milliseconds.

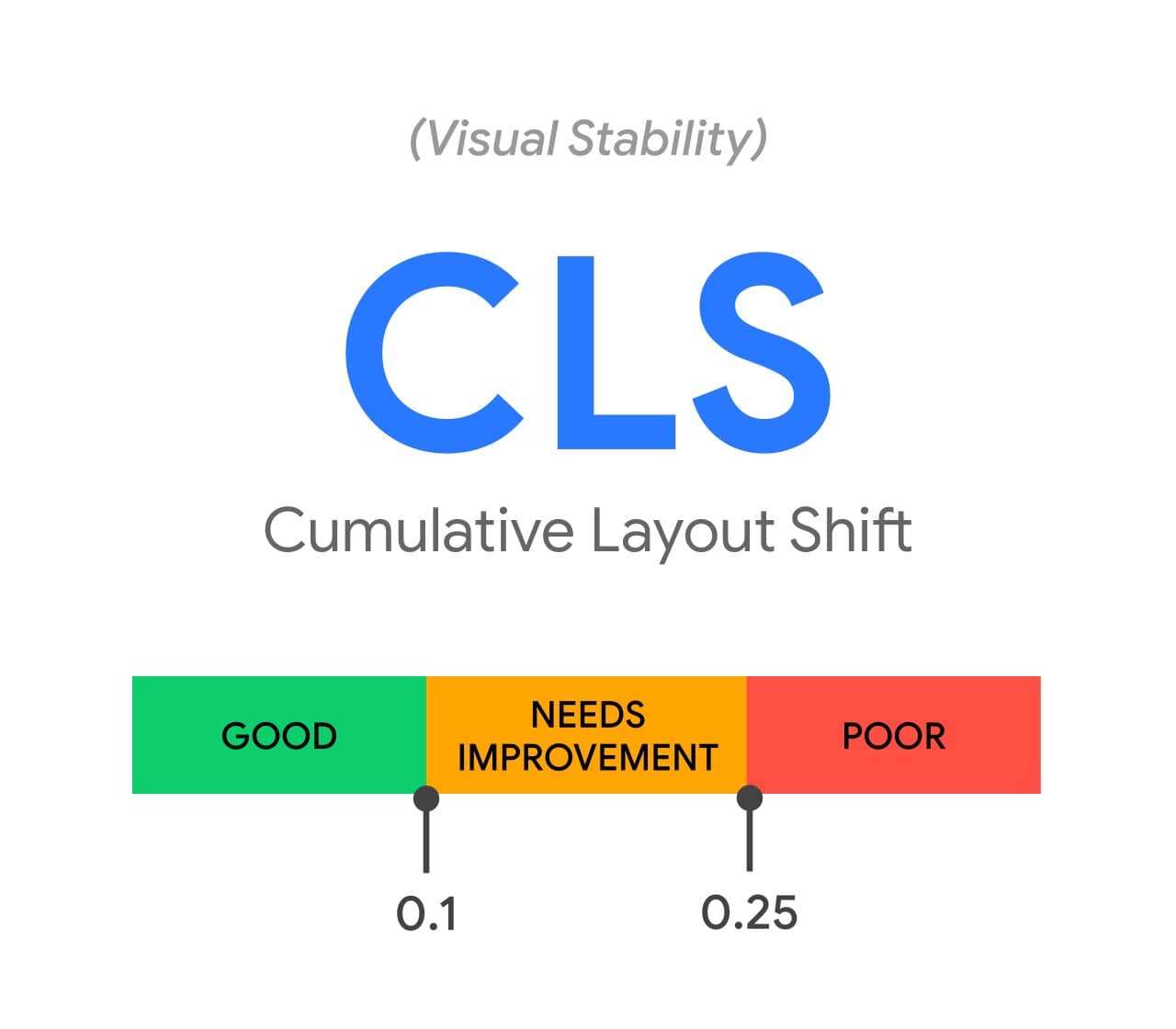
Cumulative Layout Shift (CLS):
Refers to the amount of unforeseen shifts in the configuration of the graphic portion of the text. Ideally, it should be less than 0.1.

Useful: the user must see the value in the details given.
Useable: all navigation and accessibility must be simple.
Desirable: the platform must include features that draw attention to the visual level (sound, graphics, etc.) and allow visitors to engage with it.
Achievable: the site must appear in the SERPs.
Accessible: the website must be open to all users, regardless of how they use it.
Valuable: the material must offer valuable knowledge to the customer.
Reliable: the platform must have the authority to deal with the subject and have elements that encourage trust.
CMS
It is also important that your CMS is setup correctly so that your pages are running correctly. If you are using WordPress, you can do a few things to boost loading time and navigation:
Delete any add-ons that you do not need. CMS provides a lot of options, but many webmasters accumulate needless applications.
You will compact your files and your code. Include plug-ins to reduce the scale of photos and javascript on the web and to lighten your pages.
Build a dynamic screen. If your site has long pages or a wide number of files, it will be better to use themes or lazy load plug-ins.
Using themes in high-performance. Choose simple interfaces with decent usability. Often throw away pirated WordPress themes.
Competitor Analysis